Notifications and Webhooks
Learn how to get notified about updates throughout the seller onboarding process
Sellers go through several steps during onboarding – for example, from submitting an onboarding form to getting approved. To keep your team in-the-loop about your sellers' progress during onboarding, Finix offers notifications in multiple formats: dashboard and email, as well as developer webhooks.
Notifications
Finix offers notifications for these onboarding lifecycle events:
- Onboarding Form Submitted
- Merchant Approved
- Merchant Rejected
- Merchant Updates Requested
- Merchant Updates Submitted
Subscribing to Notifications
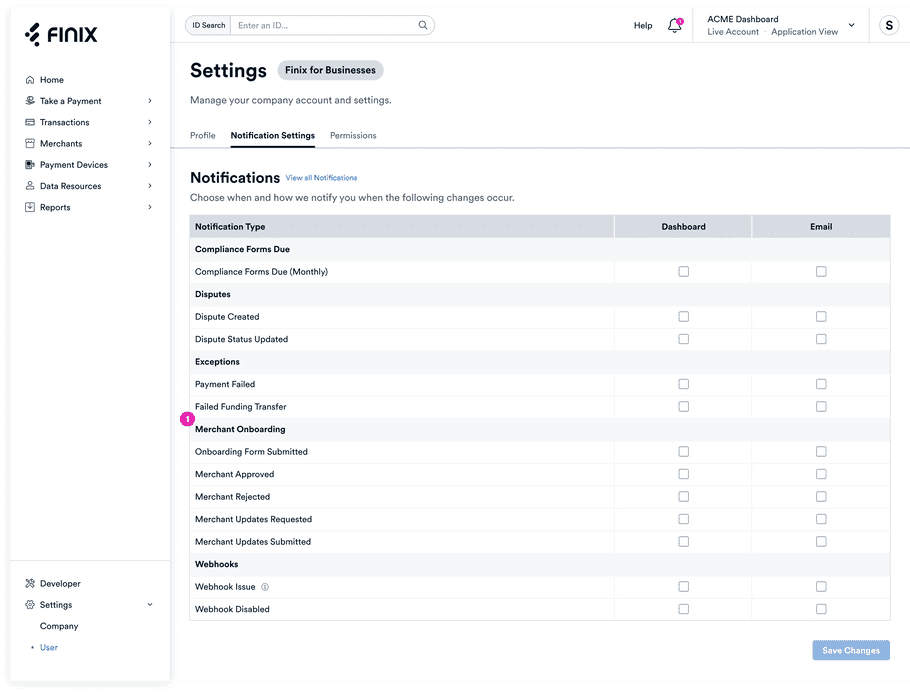
You can subscribe to notifications by visiting Settings > User > Notification Settings [1]. You can subscribe to Dashboard or email notifications for each lifecycle event individually.

Viewing Notifications
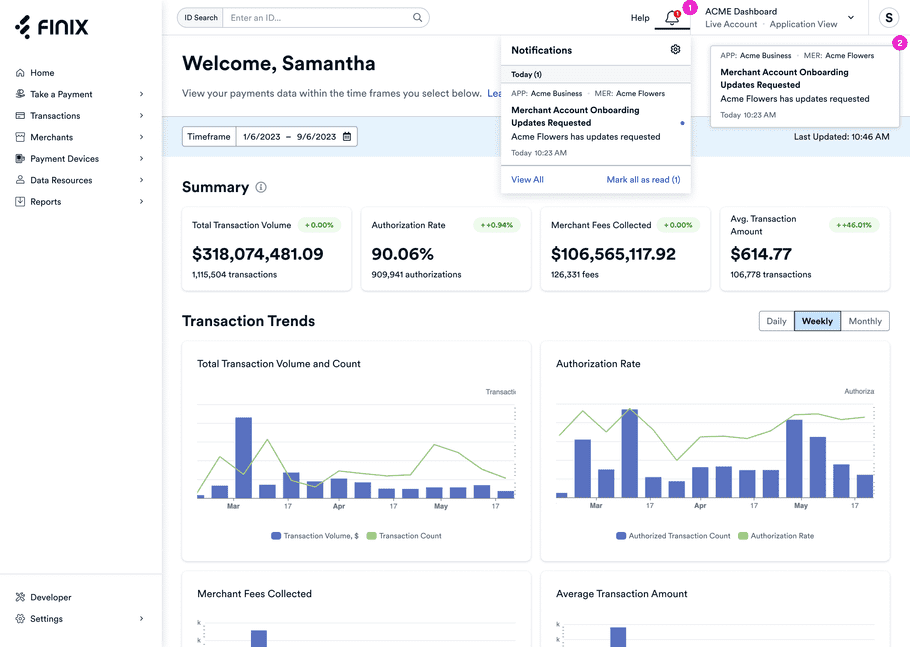
When one of your Merchants moves through any of those lifecycle events, Finix will notify you via Dashboard and/or email. On the Dashboard, you will see notifications under the bell icon [1], as well as floating on the righthand side of your page [2].

Webhooks
To receive updates about Merchant lifecycle events programmatically, you can subscribe to these webhooks:
| Webhook properties | |||
|---|---|---|---|
|
Lifecycle event
|
entity |
type |
_embedded |
| Merchant is created | merchant |
created |
merchants[0].onboarding_state: PROVISIONING |
verification |
created |
verifications[0].state: PENDING |
|
| Merchant is approved | merchant |
underwritten |
merchants[0].onboarding_state: APPROVED |
merchant |
updated |
merchants[0].onboarding_state: APPROVED |
|
verification |
updated |
verifications[0].state: SUCCEEDED |
|
| Merchant is rejected | merchant |
updated |
merchants[0].onboarding_state: REJECTED |
verification |
updated |
verifications[0].state: FAILED |
|
| Merchant updates requested | merchant |
updated |
merchants[0].onboarding_state: UPDATE_REQUESTED |
verification |
updated |
verifications[0].state: FAILED |
|
| Merchant updates submitted | verification |
created |
verifications[0].state: PENDING |
See our webhooks guide for information on how to integrate into our webhooks.